このページでは、Google Apps Scriptを利用してサーバーレスでWebアプリを開発するための初期段階として、Webブラウザで”Hello GAS”と表示させるまでの方法を説明しています。
スプレッドシートとの連携については、以下のページで説明しています。
・GASの利用 ~Webアプリでスプレッドシートの値を表示する~
・GAS ~スプレッドシートの値が取得できない or 想定と異なる場合~
実際のアプリ作成例は、以下のページで説明しています。
・GAS ~新しい生活様式のためのメモ①~
・GAS ~新しい生活様式のためのメモ②~
このページの内容
これまではWindowsで動作させる.Net Framework系の開発ばかりをやってきた当サイト管理者が、初めてまともにWebアプリの開発に取り組んでみることにした記録です。
はじめは参考書を買ってきて、その通りに開発環境の準備をやっていたのですが、何かのソフトと相性が悪く一旦開発環境をリセットする羽目に。。。
そんなこともあり、手をほとんどつけられないままだったのWebアプリの開発なのですが、知人からの依頼で再度取り組むことになった際に見つけたのがGASを利用するという方法でした。
名前から予想できる方もいらっしゃるかと思いますが、GoogleApps上で動作させることが出来るScriptです。
この中の機能の一つに、Webを実行(?適切な表現が思いつかない)する機能があります。
環境を用意するなんて、結局めんどくさいんじゃないかと思われるかもしれませんが、非常に簡単でした。
基本的な流れは、
①Googleのアカウントを用意する ※すでに持っている方も多いと思います。
②Googleドライブにアクセスし、新規作成からGoogleAppsScriptを選択する。
③GASにて、Webを開始させるための処理を記述する。 ※コピペすればOKです。
④Webアプリで利用する処理を記述する。
⑤Webアプリをリリースする。
これだけです。
以下、初めての方も利用できるにこれでもかというほどの詳細手順です。
①のアカウント取得のステップはGoogleアカウントの取得の流れに沿えばできるので、割愛します。
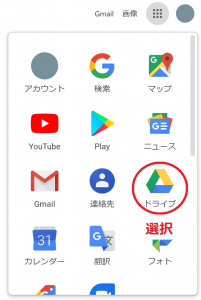
②-1 Googleドライブは、Googleトップページ右上のアプリ一覧から開きます。

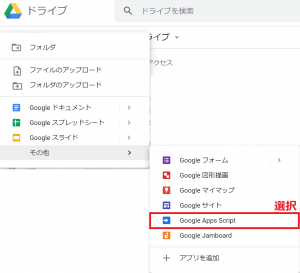
②-2 Googleドライブの左上の[+新規]から[その他]→[Google Apps Script]の順に進みます。

※スプレッドシートなどをデータベース代わりにすることを想定する場合は、Googleスプレッドシート内に、組み込むことが出来ます。
その場合は、スプレッドシートの上部メニューにある[ツール]→[<>スクリプトエディタ]を選択すると、以下③へ続きます。
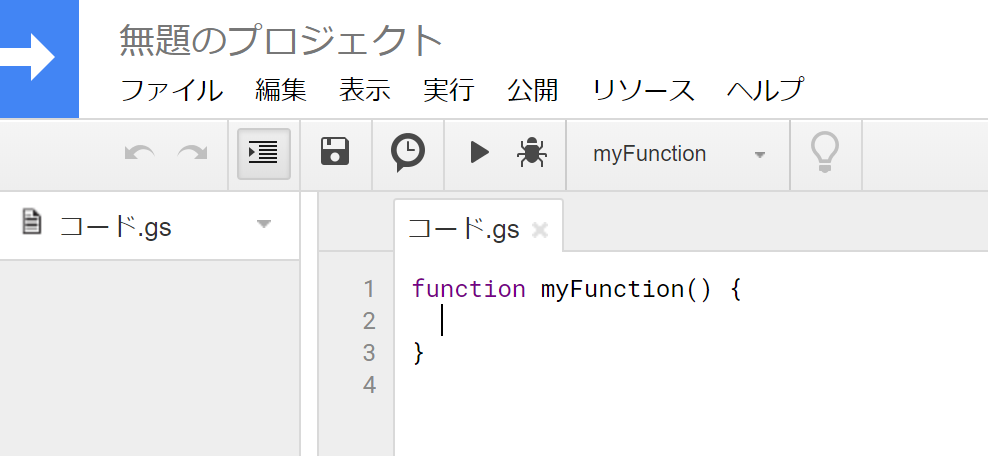
③ 起動初期は以下のようになっていますので、書かれているコードを全て削除し、

※”無題のプロジェクト”と書かれているところに、このGASの名前を入れて下さい。その名前で保存されます。
次のようにコーディングします。
//実行時にwebサービスを実行させる
function doGet(e) {
var t = HtmlService.createTemplateFromFile("index.html"); //index.htmlを読み込んで、Webを開始する
return t.evaluate();
}次に
④ 上部メニューの[ファイル]から[New]→[HTMLファイル]を選択し、”Create File”のフォームで”index”と指定すると、HTMLファイルが作成されるので、その中へ記述します。
※上記③のコードで、HtmlService.createTemplateFromFile(“index.html”);としているので、Create Fileの名前をindexと指定しています。
コードの”index.html”の部分を任意で変更した場合は、ファイル名も変更してください。
とりあえず、動作の確認だけをするために以下のようにコーディングをしておきます。
<!DOCTYPE html>
<html>
<script>
</script>
<head>
<base target="_top">
</head>
<body>
<h1>Hello GAS</h1>
</body>
</html>⑤ 最後にリリースします。
この時に固有のURLが発行されます。

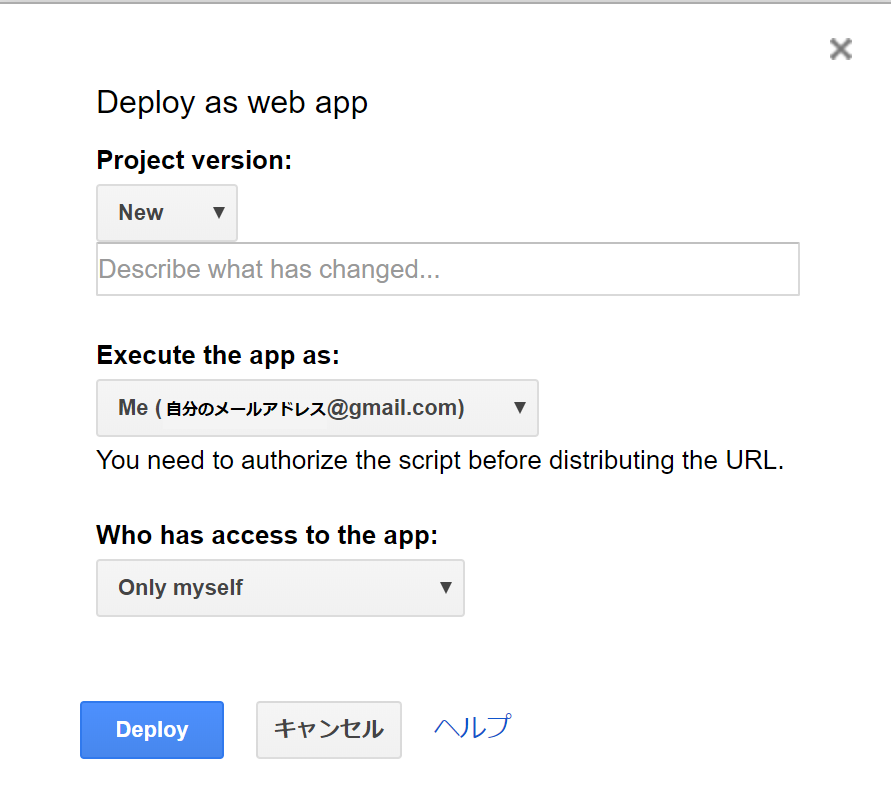
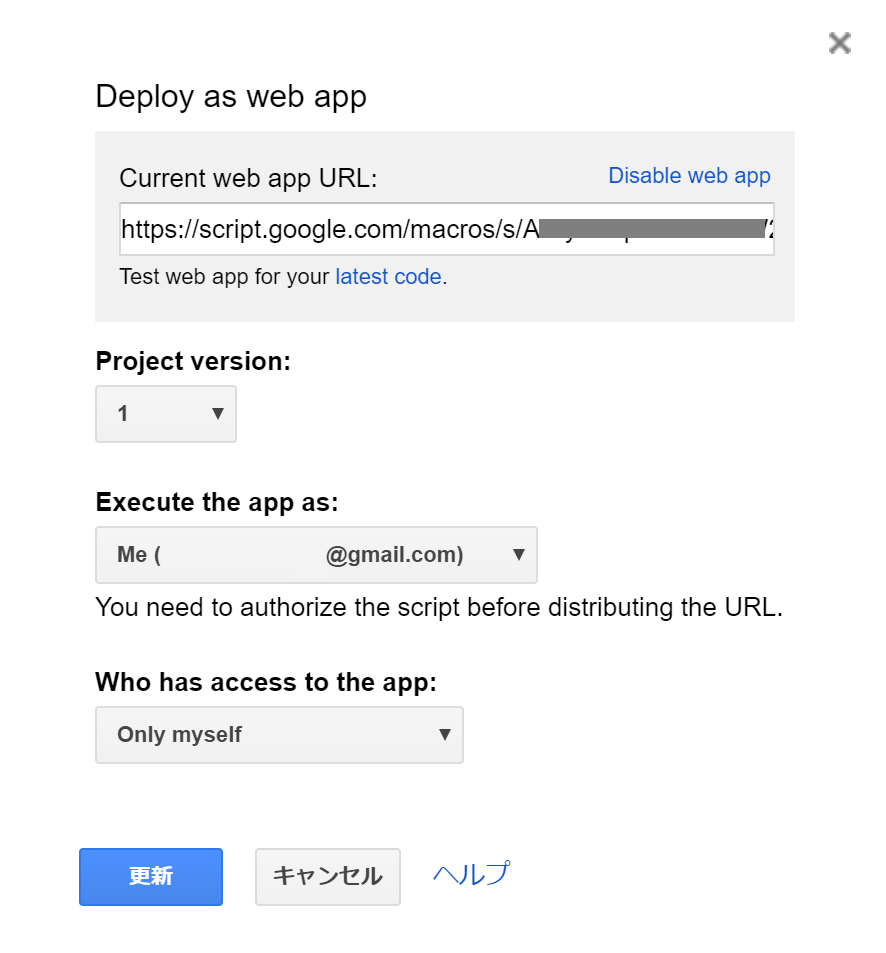
すると以下のような画面が起動してきます。

以下簡単な説明です。
Project version:バージョン管理ができます。
本来Webアプリは本番環境のhtml等を修正してしまうと即座に反映されますが、GASではバージョンを[New]で指定した後、[Deploy]しないと反映されません。
逆に、新バージョン公開後にバグが判明した場合は、すぐに元のバージョンを指定し[Deploy]すればすぐにもとに戻せるといった利点もあります。
Execute the app as:このアプリケーションを実行する際に必要な権限をどうするかを指定します。
Me : アクセス時にScript公開者の権限で毎回実行されます。
User accessing the web app : アクセス時にアクセスしたユーザーの権限でScriptが実行されます。
公開されると困る情報を扱う場合は、後者を選択し、ファイルの共有設定等を設定するなら簡単にアクセス制限されたWebアプリとすることが出来ます。
※アクセス制限されたWebアプリについては別途説明を書こうと思います。
Who has access to the app : 誰がこのWebアプリにアクセスするかを指定します。
Only myself : 自分だけがアクセスできます。
全ユーザー : 全ユーザーがアクセスできます(匿名ユーザーはアクセスできません)。
Anyone, even anonymous : 全ユーザーがアクセスできます(匿名ユーザーもアクセスできます)。
※全ユーザー/Anyone, even anonymousを選択する場合は、アクセス時の権限設定(Execute the app as)を適切に設定しましょう。
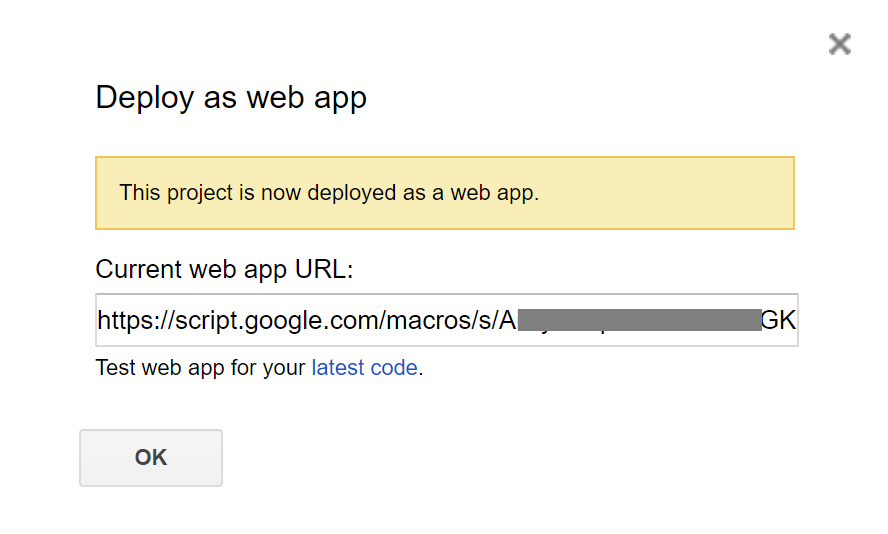
必要な設定を行ったのち、ウィンドウ下部にある[Deploy]を押すと下図のようなウィンドウが起動します。
この画面の中の、”Current web app URL”が作成されたWebアプリのURLになります。
このURLはバージョンを更新しても変わりませんので、実際にWebアプリとして利用する際は、URLを全選択してコピーを行っておきましょう。

これでリリース完了です。
実際に表示してみた結果は以下のようになります。
PC版Chromeで表示した結果

Android版Chromeで表示した結果

コーディング内容をテストをする機能が初回リリース後から利用できます。
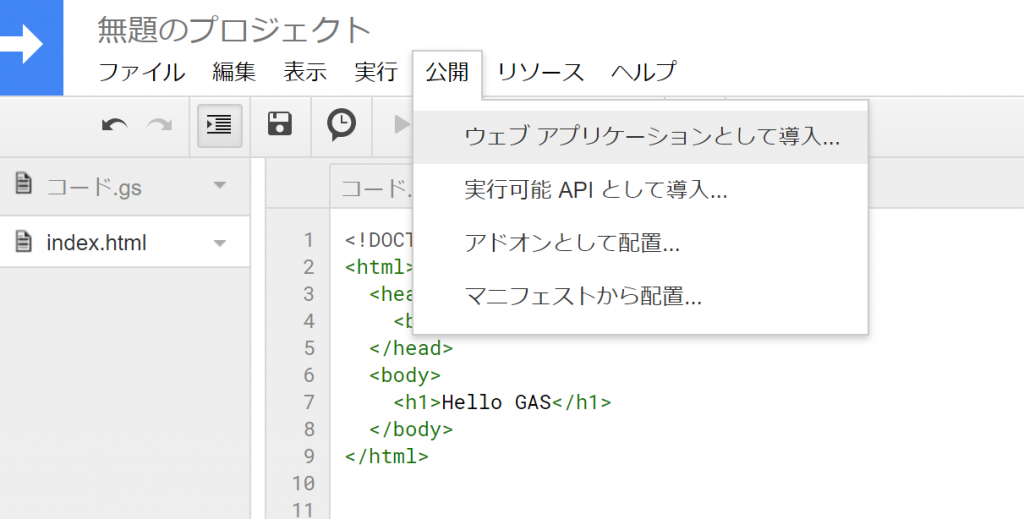
初回リリース後以降、メニューの[公開]→[ウェブアプリケーションとして導入…]を選択すると、画面が以下のように変わります。

初回リリース時にはなかった、項目が上部に追加されます。
この追加された部分の”Test web app for your latest code.”から、コーディング中の機能をテストをすることができます。
機能のテストが完了したら、”Project version” で “New”を選択し、ウィンドウ下部の[更新]を選択すると、新しいWebアプリがリリースされます。
※”Disable web app”を選択すると公開していたWebアプリを取りやめることができます。
※念のため書いておきますが、PCからの開発を想定しています。スマホなどのアプリ版のGoogleドライブなどから開発をすることは想定していません。



